Responsive Web Redesign
Enhancing NASA’s DIGITAL PRESence
NASA is the United States space agency well known for its contribution to some of the world’s greatest space and technological advances. NASA has maintained its presence in the world as it continues to impress and capture the curiosity of both adults and children alike. With 71 Million followers on Instagram, 50 Million on Twitter, and 9.5 Million subscribers on YouTube, it's safe to say that their impact on the world is huge.
This case study covers the comprehensive redesign of NASA's website for an overall improved and personalized user experience.
Role: Sole UX/UI Designer
Tools: Figma, Survey Monkey
Challenge
Redesign NASA’s overall website to enhance navigation, streamline the article search process, and elevate the visual design to create a more efficient, intuitive, and engaging experience.

Outcome
A more intuitive navigation and article search process.
A personalized reading experience with articles curated for each user based on their interests.
An improved overall visual design that reduces confusion and aligns with NASA’s brand value and image.
before & After
〰️
before & After 〰️
Research first! Get to understand what is working and not working before diving in.
Be intentional, think big but refine ideas based on research and data analysis.
Align project goals and outcomes with user needs.
Design, iterate, and repeat.
MY Approach
HEURISTIC EVALUATION
I began the project by conducting a heuristic evaluation utilizing Jakob Nielsen's 10 general principles for design.
This enabled me to understand the current experience and the potential usability issues users might encounter.
I then continued my research by conducting a usability test with users to understand their thoughts and experiences with the site.
4 Participants (21-30 years old)
Task: Browse the site and find two interesting topics, learn about the topics, and then read an article related to it.
USABILITY TEST
Poor Site Structure
Topics are nestled and linked inside other topics, leading to an endless search process.
“I don’t know what I’m looking for anymore, this is endless.”
Cluttered & Disorganized
The lack of white space on the site made it extremely overwhelming for users.
“There’s so much going on I didn’t know where to start”
Inconsistent Content & UI
The visual design and page content changes unexpectedly making it confusing for users.
“The options I click on don’t take me where I think I’d go.”
Competitive Analysis
Next, I conducted a competitive analysis to identify key features and better understand the problem space to guide my design direction.
This analysis revealed that NASA's website lacked several major features commonly found on similar space sites and other informational websites.
Target Audience: NASA’s audience is vast, ranging from kids and adults to researchers and large corporations.
For this design, I focused on simplicity to ensure accessibility for everyone. However, my design direction was geared toward frequent visitors, such as enthusiasts and researchers.
Building the Solution
I began creating wireframes, adding missing features like breadcrumbs, tags, and user accounts.
I also focused on improving visual hierarchy and organization for an intuitive, user-friendly design.
Low Fidelity Wireframes
Navigation Redesign
Originally, the site listed topics alphabetically, which caused related topics to be scattered throughout the menu.
This made it challenging for users to navigate towards specific topics of interest.
Redesign Version 1:
I grouped related topics under specific categories and tested the new structure.
Feedback:
"I don’t really know what the differences between all these Mars missions are."
Redesign Version 2 (Final):
In response to the feedback, I converted to a mega menu that categorized all the topics and included brief descriptions. To enhance readability I opted for a white background.
This guides users through their navigation journey effectively.
Onboarding Process
Based on my competitive analysis, I decided to add an onboarding process that allows users to select their favorite mission and topics to follow for a more personalized experience.
You’ll notice in the image that the home page is customized after the user has completed the onboarding process.
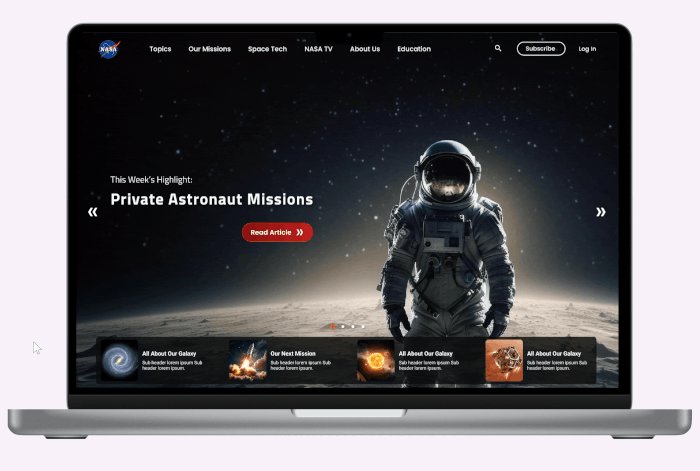
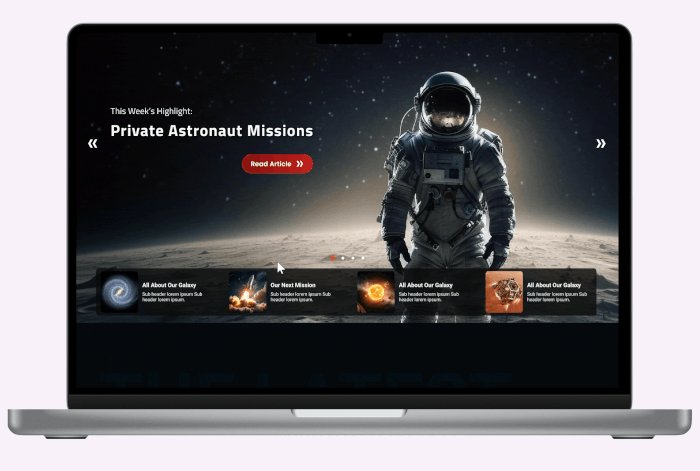
HOME & TOPIC PAGES
My design for the home and topic pages was based on previous heuristic evaluation, competitive analysis, and user research.
I focused on simplicity, better organization, and a clear visual hierarchy
Key changes I made includes:
Account Creation: Allows users to save, like, and follow articles and missions.
Hero Image & CTA: Features highlights to guide users to top articles that NASA wants users to know about.
Improved Grouping: Separated sections for news, missions, and events make it easier for users to find what they’re looking for without feeling overwhelmed.
Recent Projects: Users mentioned they might check the site when they hear about exciting new projects, so I added this section to highlight projects, making it easier for users to discover.
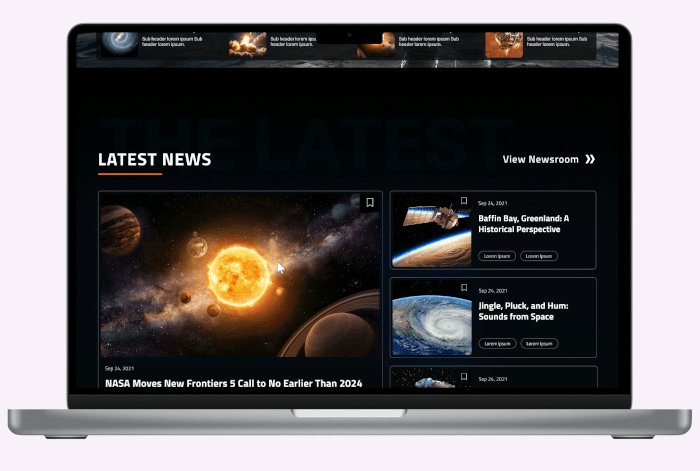
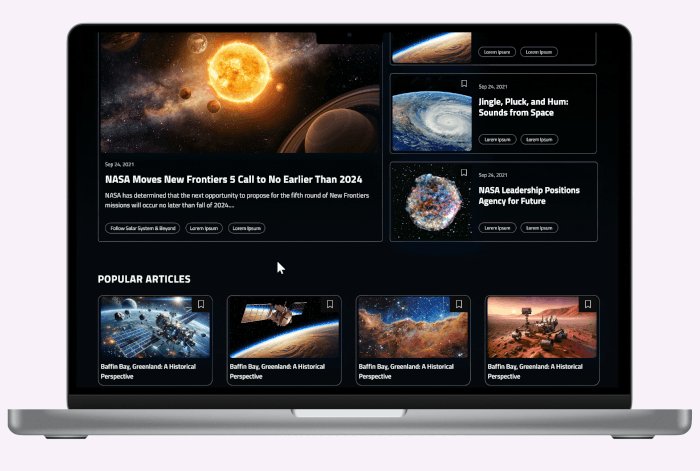
NEWS Page
Articles with images have 47% more clicks than those that don’t.
NASA has some of the most beautiful images so I wanted to leverage it in this design.
The page layout emphasizes user engagement: the top section showcases key articles with eye-catching imagery, while the bottom half features a filterable list of articles sorted by topic, year, popularity, and more.
To enhance exploration, I also included tags, to help users discover related topics more easily.
Article Page
On this page, I incorporated changes led by discoveries from the competitive analysis and user feedback.
Changes and additions include:
Breadcrumbs: Tells users exactly where they are and how they got there.
Comment, like, and bookmark features: Added for a more personalized and engaging experience.
Fixed margins: Improve readability and is less overwhelming.
Next articles: Moved down to the bottom to prevent distraction.
Reflection: What I learned!
Overall, this redesign experience has been really eye-opening for me. It was a daunting project that came with many complex challenges and lots of learning. NASA has such a broad audience that more research should be done before truly validating the full range of user preferences and behaviors. If I had more time, I would've liked to research with more users. There's still much to uncover and a tremendous amount of improvements that I can already make.
NExt Project
Feature IntegrationVenmo: Introducing Group Savings
Redefining savings by utilizing community to foster better savings habits.